Tailles de site standard: caractéristiques, exigences et recommandations
La technologie de développement de sites Web est trèsun processus à multiples facettes. Mais toutes ses étapes peuvent encore être divisées en deux composantes principales: la coque fonctionnelle et la coque externe. Ou, comme il est d'usage dans les webmasters, backend et front-end, respectivement. Les personnes qui commandent leurs sites Web à partir de studios de développement Web croient souvent naïvement qu’il est utile de se concentrer uniquement sur la fonctionnalité, et ce sera la bonne décision. Mais cela est vrai dans des cas très rares, généralement pour des projets de démarrage en phase bêta. À d'autres égards, la conception graphique et l'interface utilisateur doivent simplement être conformes aux normes de développement Web et être conviviales.
La première pierre angulaire avec laquellele concepteur de l'interface, ou le concepteur, est confronté à la largeur de la mise en page du site. Après tout, il est nécessaire de dessiner des interfaces pour cela. Il existe deux approches purement intuitives: soit créer des mises en page distinctes pour chaque résolution d'écran populaire, soit créer une version du site pour tous les mappages. Et les deux options seront incorrectes, mais à propos de tout dans l'ordre.
La largeur standard du site en pixels pour RuNet
Avant le développement de la disposition adaptative d'un phénomène de masseétait le développement d'un site d'une largeur de mille pixels. Ce chiffre a été choisi pour une raison simple - que le site s'intègre dans n'importe quel écran. Et cela a sa propre logique, mais supposons que la personne a toujours au moins un moniteur HD sur le bureau. Dans ce cas, votre mise en page ressemblera à une minuscule bande au milieu de l’écran, où tout est empilé sur une pile, et sur les côtés se trouve un immense espace inoccupé. Supposons maintenant qu'une personne vienne sur votre site Web à partir d'une tablette avec un écran de 800 pixels de large et que, dans les paramètres, cochez "Afficher la version complète du site Web". Dans ce cas, votre site sera également affiché de manière incorrecte, car il ne rentre tout simplement pas dans l’écran.
De ces considérations, nous pouvons conclure queLa largeur fixe pour la mise en page ne nous convient pas exactement et nous devons chercher une autre manière. Analysons l'idée d'une disposition distincte pour chaque largeur d'écran.
Layouts pour toutes les occasions
Si vous avez choisi comme stratégie pour créer des mises en page pourtoutes les tailles d'écrans disponibles sur le marché, votre site sera le plus unique dans Internet. Après tout, aujourd'hui, il est tout simplement impossible de couvrir toute la gamme de dispositifs pour tenter de faire un réglage précis pour chaque option. Mais si vous vous concentrez sur la résolution de l'écran les plus populaires et les périphériques écran, l'idée est bonne. Le seul inconvénient est le coût financier. Après tout, lorsque le concepteur d'interface concepteur et codeur seront forcés de 5 ou 6 fois pour effectuer le même travail, le projet coûtera de manière disproportionnée à l'origine planté à des prix budgétaires.

Par conséquent, vanter une abondance de versions pour différentsles écrans peuvent excepté les sites Web d'une seule page, dont le but est de vendre un produit et d'être sûr de le faire correctement. Eh bien, si vous n’avez pas un de ces atterrissages et un site de plusieurs pages, alors cela vaut la peine d’en discuter davantage.
Tailles de sites les plus populaires
Le compromis entre les deux extrêmes estDessinez une mise en page pour trois ou quatre tailles d'écran. Parmi eux, il faut être une maquette pour les appareils mobiles. Le reste devrait être adapté pour un petit, moyen et grand écran de bureau. Comment choisir la largeur du site? Vous trouverez ci-dessous les statistiques du service HotLog pour mai 2017, qui montre la répartition de la popularité des différentes résolutions des écrans d’appareils, ainsi que la dynamique de changement de cet indicateur.

De la table, vous pouvez apprendre comment déterminer la taillesite que vous souhaitez utiliser. De plus, nous pouvons conclure que le format le plus courant aujourd'hui est l'écran 1366 à 768 points. Ces écrans sont installés dans les ordinateurs portables à petit budget, leur popularité est donc naturelle. Le second plus populaire est le moniteur Full HD, qui est la norme de référence pour les clips vidéo, les jeux et, par conséquent, pour la création de mises en page de sites. Plus loin dans le tableau, nous voyons la résolution des appareils mobiles 360 à 640 points, ainsi que diverses options pour les écrans de bureau et mobiles après.
Concevoir une mise en page
Ainsi, après avoir analysé les statistiques, nous pouvons conclure que la largeur optimale du site comporte 4 variantes:
- Version pour ordinateurs portables d'une largeur de 1366 pixels.
- Version Full HD
- Une disposition de 800 pixels pour l'affichage sur de petits moniteurs de bureau.
- La version mobile du site a une largeur de 360 pixels.
Disons que nous avons décidé de ce qui est nécessaireutiliser la taille de la source générée pour le site. Mais un tel projet sera toujours coûteux. Considérons donc plus d'options, cette fois sans utiliser de largeur fixe.
Rendre la mise en page flexible
Il existe une autre approche lorsquePour l'ajuster, il faut uniquement la taille minimale de l'écran et la taille des sites sera définie en pourcentage. Dans ce cas, des éléments d'interface tels que les menus, les boutons et les logos peuvent être définis en valeurs absolues, en mettant l'accent sur la taille minimale de la largeur de l'écran en pixels. Les blocs dont le contenu, en revanche, seront étirés en fonction des pourcentages spécifiés de la largeur de la zone d'écran. Cette approche vous permet de ne plus percevoir la taille des sites comme une limitation pour le concepteur et le talent de battre cette nuance.
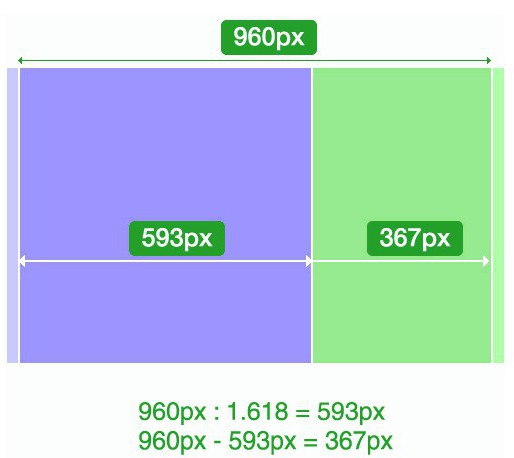
Quel est le nombre d'or et comment l'appliquer à la mise en page des pages Web?
Même à la Renaissance, de nombreux architectes etles artistes ont essayé de donner à leurs créations une forme et une proportion idéales. Après avoir répondu à des questions sur la signification de cette proportion, ils se sont tournés vers la reine de toutes les sciences - les mathématiques.
Depuis l'époque de l'antiquité a été inventéla proportion que notre oeil perçoit comme la plus naturelle et la plus élégante, car on la trouve partout dans la nature. Le découvreur de la formule d'un tel ratio était un architecte grec ancien talentueux nommé Phidias. Il a calculé que si la plus grande partie de la proportion se réfère au moins, le tout se référant au plus grand, alors cette proportion sera la meilleure. Mais c'est le cas si vous souhaitez diviser l'objet de manière asymétrique. Cette proportion a été appelée plus tard la section d'or, qui ne surestime pas encore son importance pour l'histoire mondiale de la culture.
Retour à la conception Web
C'est très simple - en utilisant une section en or, vousvous pouvez concevoir des pages qui plairont le plus à l’œil humain. En calculant par la définition de la formule de la section d'or, nous obtenons le nombre irrationnel 1.6180339887 ..., mais pour plus de commodité, nous pouvons utiliser la valeur arrondie 1.62. Cela signifie que les blocs de notre page doivent représenter 62% et 38% du total, quelle que soit la taille du code source du site que vous utilisez. Un exemple que vous pouvez voir sur ce schéma:

Utiliser les nouvelles technologies
Sites de mise en page de la technologie modernevous permettent d'exprimer avec précision l'idée du concepteur et du concepteur. Vous pouvez donc désormais vous permettre de mettre en œuvre des idées plus ambitieuses qu'à l'aube des technologies Internet. Vous n'avez plus à vous battre avec la tête pour déterminer la taille du site. Avec l'avènement d'éléments tels que la disposition adaptative aux blocs, le chargement dynamique du contenu et des polices, le développement du site est devenu bien plus agréable. Après tout, ces technologies ont moins de restrictions, même si elles existent toujours. Mais comme vous le savez, sans limitation, il n'y aurait pas d'art. Nous vous suggérons d'utiliser une approche de conception vraiment créative - la section dorée. Avec celui-ci, vous pouvez remplir efficacement et efficacement l'espace de travail, quelle que soit la taille des sites que vous spécifiez dans vos modèles.
Comment augmenter l'espace de travail du site
Les chances sont que vous n'aurez pasSuffisamment d'espace pour adapter tous les éléments d'interface dans une petite disposition. Dans ce cas, vous devez commencer à penser de manière créative ou même plus créative qu'auparavant.
Un maximum d'espace libre sur le site peut êtremasquer la navigation dans le menu contextuel. Cette approche est logique à utiliser non seulement sur les appareils mobiles, mais également sur les ordinateurs de bureau. Après tout, l'utilisateur n'a pas besoin de tout le temps nécessaire pour regarder quelles rubriques se trouvent sur votre site. Il est venu chercher du contenu. Et les souhaits de l'utilisateur doivent être respectés.
Un exemple de bon moyen de masquer un menu est la disposition suivante (photo ci-dessous).

Dans le coin supérieur de la zone rouge, vous pouvez voir une croix, en cliquant sur ce qui cachera le menu dans une petite icône, laissant l'utilisateur seul avec le contenu du site Web.
Cependant, ce n'est pas nécessaire, vous pouvezquitter la navigation, qui sera toujours en vue. Mais vous pouvez en faire un élément de design magnifique, et pas seulement une liste de liens populaires sur le site. Utilisez des icônes intuitives en plus, voire au lieu de, des liens de texte. Cela permettra également à votre site d'utiliser plus efficacement l'espace d'écran sur le périphérique de l'utilisateur.

Meilleur site Web - Adaptatif
Si vous ne savez pas quelle disposition choisir pour le site,alors tout est simple pour vous. Pour réduire les coûts de développement tout en évitant de perdre l'audience en raison d'une mauvaise disposition de tout périphérique, utilisez un design adaptatif.
Adaptive est appelé un design quiregarde aussi bien sur différents appareils. Cette approche permettra à votre site d’être clair et pratique, même sur un ordinateur portable, même sur une tablette, même sur un smartphone. Cet effet est obtenu en modifiant automatiquement la largeur de la zone de travail de l'écran. En utilisant des feuilles de style responsive pour le site, vous prenez la bonne décision possible.

Quelle est la différence entre responsive design et différentes versions du site?
Responsive design est différent de la version mobile.dans le dernier cas, l'utilisateur reçoit le code HTML, qui est différent du bureau. C'est un inconvénient en termes d'optimisation des performances du serveur et d'optimisation des moteurs de recherche. De plus, il devient plus difficile de compter les statistiques pour les différentes versions du site. Une approche adaptative n'a pas de tels inconvénients.

L'adaptabilité pour divers appareils est atteinteau détriment de la disposition avec le réglage de pourcentage de la largeur, soit en transférant des blocs dans l'espace disponible (dans le plan vertical sur le smartphone plutôt que dans le plan horizontal sur le bureau), soit en créant des dispositions individuelles pour différents écrans.
Vous pouvez en apprendre davantage sur la conception adaptative et son développement à partir de manuels.






