Attributs HTML: vues et applications. HTML-directory
Langage de balisage hypertexte HTml a une large sélection de tags à donner au sitebelle apparence. Au fil du temps, un concepteur Web novice comprend que marquer le texte ne suffit pas. Parmi les pages Web modernes, on trouve de véritables œuvres d'art. Les créateurs de sites Web jouent avec les polices de texte, la taille et l'emplacement des éléments comme ils le souhaitent. Attributs HTML exactement vous permettent d'attribuer des propriétés spécifiques aux balises, d'ajouter et de modifier leur contenu.
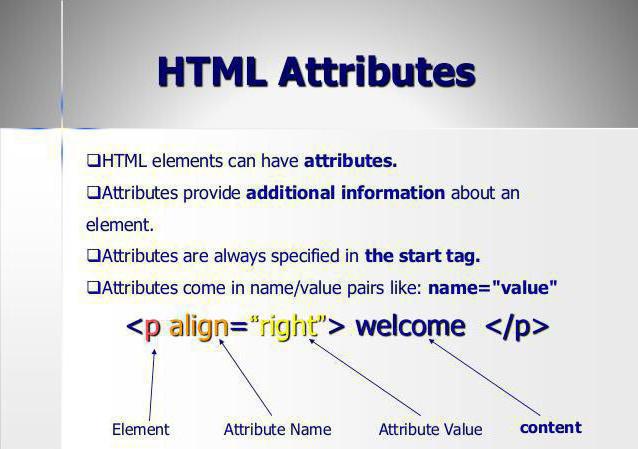
Attributs
Les attributs sont écrits dans la balise d'ouverture etse composent de deux parties. Le premier est un nom qui est orthographié après le nom de la balise. La deuxième partie est la valeur de l'attribut, qui est indiquée après le signe “=” et placée entre guillemets. Attributs HTML diffèrent pour différentes balises. La plupart d'entre eux effectuent diverses tâches, mais il existe quelques attributs communs. Ils peuvent être appliqués à de nombreux éléments d'une page Web.

Une balise peut contenir plusieurs attributs. Ils sont écrits les uns après les autres et se trouvent exclusivement dans la balise d'ouverture. La fermeture ne peut contenir aucun attribut.
Attributs d'élément HTML universels
Plusieurs attributs peuvent être appliqués à différentes balises. Ils sont responsables de l'emplacement de l'élément sur la page, de sa hauteur, de sa largeur, de sa couleur et de tout autre effet visuel. L'un d'entre eux - Aligner auquel vous pouvez attribuer des valeurs droite, gauche ou centre. Il aligne la balise horizontalement, ce qui peut être utile pour la plupart des éléments de balisage. Valide fait la même chose, mais verticalement. Vous pouvez lui attribuer des valeurs. haut, bas et au milieu. Le prochain attribut générique est bgcolor, responsable de la couleur de fond. Sa valeur est indiquée sous la forme d'un code numérique signifiant l'une des couleurs. RVB. L'arrière-plan peut être une image si vous utilisez l'attribut fond.
L'élément peut recevoir un nom qui sera affiché à l'écran lorsque vous la survolez. Pour ce faire, utilisez l'attribut titre, dont la valeur est déterminée par l'utilisateur. Un autre attribut similaire est utilisé pour créer un identifiant unique pour un élément. Cet attribut s'appelle id et permet au créateur du site de définir le style d'une balise spécifique. Travailler avec CSS utiliser un attribut appelé classe qui sera traité comme un nom de tag dans les feuilles de style en cascade. La largeur d'un tableau, d'une image ou d'une cellule peut être spécifiée à l'aide de largeur et hauteur - en utilisant l'attribut hauteur Il existe d'autres attributs globaux, mais ils sont à peine nécessaires pour un débutant.
Attributs de balise HTML
Il y a plusieurs attributs utiles qui affectent l'ensemble du HTml-document. Certains d'entre eux peuvent être appliqués à des fragments individuels, par exemple lang. Cet attribut indique la langue du texte surpage web. Pourquoi est-ce nécessaire si le site a l'air correct et sans spécifier de langue? En fait, certains caractères sont affichés différemment pour différentes langues. Par exemple, les citations pour l'anglais ressemblent à ceci: "...", et pour le russe comme ça "...". Dans certains cas, utilisez lang nécessaire, mais vous pouvez souvent vous en passer. Attribut xml: lang remplit une fonction similaire, mais il est utilisé dans les documents Xhtml

Vous pouvez définir non seulement la langue du document, mais également une indication spéciale. Il apparaît lorsque vous survolez le curseur sur une page Web et est défini à l'aide de l'attribut titre. Il y a encore un attribut pour la balise. <html>, spécifiant l'espace de noms du document Xhtml Son nom est xmlns. La valeur de cet attribut est une référence - http://www.w3.org/1999/xhtml. Aucune autre valeur ne peut lui être attribuée.
Options de police CSS
Certains attributs HTML sont utilisés pour spécifier la police dans CSS. Le premier s'appelle famille de polices. Il contient une liste de polices qui seront utilisées dans n'importe quel élément. La valeur de cet attribut est le nom de la police. La police sélectionnée peut être changée avec style de police. Ce paramètre peut rendre la police en italique ou la marquer en italique. Les valeurs sont normal (régulier), italique (italiques) et oblique (en pente). L’attribut utile suivant pour les feuilles de style en cascade est appelé variante de police. Avec elle, vous pouvez sélectionner le texte en majuscules spéciales. Avoir variante de police seulement deux valeurs - normal et petites capitales.

Un autre attribut pour la police s'appelle poids de la police et est responsable de l'épaisseur du texte. On peut lui attribuer une valeur normal si vous avez besoin de lettres d'épaisseur standard. Pour un texte clair, définissez la valeur plus léger et pour audacieux - audacieux. Le texte en gras est indiqué dans cet attribut comme suit: plus audacieux. Vous pouvez définir l'épaisseur des caractères dans un format numérique. Dans ce cas, 100 est une police mince et 900 est la version la plus épaisse. Utiliser l'attribut taille de la police définir la taille de la police. Il peut être indiqué en points (pt) pixels (px) et pourcentage (%). Pour obtenir une taille de police standard, définissez cet attribut sur normal
Propriétés du texte
Avec l'utilisation appropriée des attributs, vous pouvez changer non seulement la police, mais également le texte entier. Vous pouvez définir l'interligne à l'aide de l'attribut hauteur de ligne. Ce paramètre est défini en spécifiant la valeur exacte en pixels, un pourcentage ou un multiplicateur. L'attribut s'applique à cet attribut. normal Vous pouvez ajouter de beaux effets pour le texte, si nécessaire. Pour cela, il y a un attribut texte-décoration. Lui donner une valeur aucun, si vous souhaitez supprimer tous les effets de conception. Souligner ajoute un soulignement au texte, et overline - ligne au-dessus du texte. Signification clignoter faire clignoter le texte, et traversée le rayer.
Un autre attribut utile est transformation de texte. Si vous lui attribuez une valeur capitaliser, le texte commencera par des majuscules. Signification majuscule mettre toutes les lettres en majuscule en minuscule, au contraire, les minuscules. Pour supprimer tous les effets, attribuez une valeur à cet attribut. aucun Hindenter la première ligne aidera retrait de texte. On peut lui attribuer une valeur en pixels ou en pourcentage. Texte-aligner - attribut responsable de l'alignement du texte. Les valeurs possibles pour ce paramètre sont gauche, droite, centre, justifier. N'essayez pas immédiatement de vous rappeler les attributs de base. Au début, le livre de référence HTML vous aidera.
Balises et attributs HTML
Si vous décidez de maîtriser l'art de créerpages Web, vous devrez vous rappeler beaucoup de balises. Les attributs HTML ne sont pas moins importants, car sans eux, il est impossible de créer un site Web. L'utilisation habile de ces composants du langage vous permettra de créer des pages Web décentes.