Comment faire un tableau en HTML: description détaillée
Les tableaux sont l’un des plus importants, mais aussiéléments de temps complexes qui doivent être présents sur les pages Web. Avec leur aide, il est commode de soumettre des informations importantes et utiles sous une forme plutôt concise. Bien sûr, la plupart des éditeurs de modèles fonctionnant sur différents moteurs vous permettent d’insérer automatiquement un tableau sur une page de site Web ou une publication distincte, mais qu’en est-il de la conception d’une ressource Web, ses pages sont créées de toutes pièces? Ensuite, un problème peut survenir devant un maître débutant: comment créer un tableau en HTML. Voyons comment créer correctement et rapidement cet élément.

Choisir un éditeur
Tout d'abord, commencer à créer la table,vous devez choisir l'éditeur dans lequel vous allez travailler. Bien sûr, la meilleure façon de choisir le programme dans lequel vous créez le code principal du site. Mais il est préférable d’utiliser un bon vieux carnet à cet effet.
Vous pouvez demander pourquoi vous compliquez la vie, car si vous faites tout en même temps dans l'éditeur, vous pouvez également voir le résultat immédiatement et utiliser les astuces du programme.
Oui, c’est vrai, mais en créant une table avecUne table rase, vous pouvez non seulement étudier à fond le principe même de sa création, mais également éviter les fautes de frappe et les erreurs dans le code principal. Il arrive parfois que le curseur s'abaisse de manière aléatoire et qu'une erreur se glisse dans le code, ce qui est parfois difficile à trouver. Après avoir créé une table dans le bloc-notes, vous pouvez copier son code et le coller à l'endroit souhaité.
Algorithme pour créer une table
Pour commencer, nous allons faire un algorithme court pour savoir comment faire un tableau en HTML. Cela est nécessaire pour que vous compreniez la séquence de chaque étape. Ensuite, nous analysons exactement comment exécuter chacun des éléments.

Commençons par l'action préparatoire.
1. Dessinez sur une feuille de papier une image schématique de la table.
2. Comptez le nombre de lignes et de cellules. Si le numéro de ce dernier est différent - nous comptons pour chaque ligne séparément.
3. Nous déterminons le nombre d'en-têtes de cellules dans une ligne (par exemple, les cellules “№”, “Nom”, etc.).
4. Nous écrivons les principaux paramètres du tableau - couleur, hauteur et largeur, alignement du texte - en général, tout ce qui semble nécessaire.
Ensuite, allez directement à la création de la table:
1. Insérer des balises de tableau.
2. Insérez des balises de ligne en fonction du nombre dont vous avez besoin.
3. Dans les lignes, nous insérons les étiquettes des cellules (normal et majuscule), également en fonction du nombre que vous avez écrit sur papier.
4. Définissez les paramètres de la table dans son ensemble.
5. Si nécessaire, définissez des indicateurs pour des cellules individuelles.
6. Remplissez nos cellules avec du texte.

Créer une table
Donc, vous avez choisi l'éditeur, maintenantVoyons comment créer un tableau en HTML. La balise avec laquelle une table (<table>) est insérée dans le code de page est une paire, c'est-à-dire que notre construction commence par cette balise et se termine par </ table>.
Après avoir inséré les balises de table, nous procédons à la création de lignes et de cellules.
Nous constatons immédiatement que ces éléments sont également appariés. La balise <tr> spécifie des chaînes et des cellules <td>.
Pour les cellules de tête, utilisez l'élément pair <th>.
Comme déjà mentionné, la première chose à fairelignes, puis prescrire les cellules en eux. Afin de ne pas vous embrouiller, nous vous conseillons de mettre en retrait une ou deux lignes entre chaque bloc ou de prescrire un nouveau bloc d'éléments à l'aide de la touche Tab
Comment ça peut ressembler? Comme ceci:
- <table>;
- <tr>;
- <th> N ° p / p </ th>;
- <th> Nom de famille </ th>;
- </ tr>;
- <tr>;
- <td> 1 <td>;
- <td> Ivanov </ td>;
- </ tr>;
- </ table>.
Comme vous pouvez le constater, cela n’a rien de difficile. La chose principale - ne vous trompez pas dans le nombre de lignes et de cellules. Sinon, la table risque de s'incliner.
Nous avons analysé la création de la table en HTML, nous pouvons maintenant passer aux paramètres de la matrice elle-même, de ses lignes et de ses cellules.

Options de la table
Lorsque le code est écrit, vous devez faire attention aux points suivants: alignement dans le tableau HTML, couleur des bordures, arrière-plan, texte, etc.
Les paramètres de table sont spécifiés dans la balise <table>. Ceux-ci comprennent:
1. Border - la largeur des bordures. Défini par un entier. Par défaut, les limites d'une table sont zéro.
2. Bordercolor - couleur de la bordure. Il peut être défini comme code de couleur hexadécimal (# 00008B) et son nom en anglais (DarkBlue). Par défaut, il est toujours gris.
3. Bgcolor - couleur de fond. Également défini par code ou par nom.
4. Aligner - alignement du texte derrière la table. Par défaut - à gauche. Il y a les options suivantes pour ce paramètre:
- enveloppe gauche - droite;
- droit d'emballage sur la gauche;
- center - affiche la table au centre sans envelopper.
5. Largeur et hauteur - la largeur et la hauteur de la table. Il peut être défini à la fois en pixels et en pourcentage (par rapport à la taille de la fenêtre du navigateur).
En prescrivant un indicateur particulier, vous devez accorder une attention particulière à la conception. Après avoir spécifié le paramètre, il devrait y avoir un signe égal, après quoi la valeur spécifiée est indiquée entre guillemets.
La couleur du texte est quant à elle identique à celle du texte brut au format HTML.
Exemple de tableau:
- <bord de la table = "2" bordercolor = "# 00008B" bgcolor = "#FFFFFF" align = "centre" width = "800" height = "800">;
- <tr>;
- <th> p / p </ th>;
- <th> Nom de famille </ th>;
- </ tr>;
- <tr>;
- <td> 1 <td>;
- <td> Ivanov </ td>;
- </ tr>;
- </ table>.

Options de chaîne
Nous avons donc déjà compris comment créer un tableau en HTML et écrire ses principaux paramètres. Mais que se passe-t-il si nous devons attribuer une chaîne? Ne le concevez-vous pas comme le texte principal du tableau?
Les paramètres de chaîne sont spécifiés dans la balise <tr> de la même manière que les données de la table. Les variables suivantes peuvent être définies pour la chaîne:
1. Déjà connu de votre frontière, bordercolor et bgcolor.
2. Aligner - alignement du texte dans la ligne. Il peut être à gauche, au centre et à droite.
3. Valign - cette balise aligne le texte verticalement. Accepte les valeurs suivantes:
- top - le texte est aligné sur la bordure supérieure;
- milieu - au centre;
- en bas - sur la limite inférieure.
Exemple de format de ligne:
- <tr border = “3”, bordercolor = “# 00007F” bgcolor = “# FFFFE0” align = “centre” valign = “milieu”>;
- <th> p / p </ th>;
- <th> Nom de famille </ th>;
- </ tr>.
Paramètres de cellule
Et la dernière chose qui mérite l'attention estqui veut savoir comment faire un tableau en HTML - les paramètres de cellules individuelles, à la fois régulière et supérieure. En fait, tout se fait de la même manière que pour une table ou une ligne. La seule chose est ajouté deux éléments plus importants:
1. Colspan - ce paramètre indique le nombre de colonnes pouvant être étendues par une cellule.
2. Rowspan - indique déjà le nombre de lignes occupées par cette cellule.
Puisque le formatage n'est pas différent de l'écriture d'une chaîne, nous ne donnerons pas d'exemple de code.

Conclusions
Faire une table n’est pas aussi difficile que cela puisse paraître à première vue. La chose principale lors de l'écriture de son code est la persévérance et l'attention.
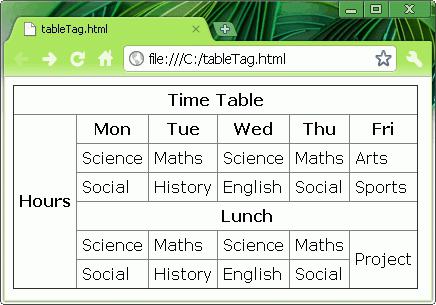
Pour ce qui est de l'insertion d'un tableau en HTML, son chiffre est suffisant pour copier-coller exactement à la place de votre page sur laquelle, à votre avis, il devrait être situé.
N'ayez pas peur d'expérimenter, et bientôt vous maîtriserez parfaitement la technique de création de tableaux. Des succès!